The goal of this article is to motivate anyone out there, wanting to make an app from NOTHING, Absolutely zero dollar spent in training, software …
BDM is an application for Burkinabe du Monde. Burkinabe around the world.
It s compose of quiz, about Burkina Faso. It is meant for educational purpose to help anyone to get to know his country better
IONIC.
This is one of the coolest framework. It is a mix of bootstrap and angularjs. It will help create hybrid app that works for both Iphone and Android phone.
Since this is an easy to use, please follow the steps to make tha app works.
The Code:
1.The first thing you want to do is to ensure your computer is ready to handle the code. The best place to do this is to go to the Ionicframework site Here
For the command line tool i am using Git bash. Very nice because of the color coding.
2. ionic start bdm sidemenu
This command will generate all you need to have your application setup.
Your Ionic project is ready to go! Some quick tips:
* cd into your project: $ cd bdm
 * Setup this project to use Sass: ionic setup sass
* Setup this project to use Sass: ionic setup sass
* Develop in the browser with live reload: ionic serve
* Add a platform (ios or Android): ionic platform add ios [android]
The Ionic serve will open a live app in your browser.
That ‘s it, that ‘s done.
3. You will need to use an html editor. My favorites are: Code from Microsoft , sublime Text or Notepad.
At this level you have not spent any penny for a software.
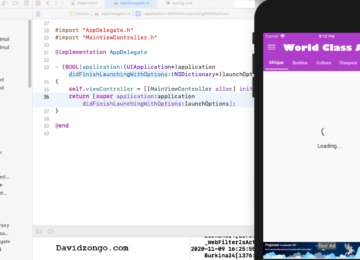
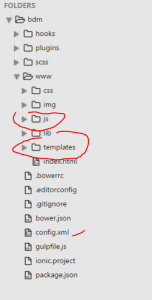
The structure look like this image on the left.
4. Run the app.
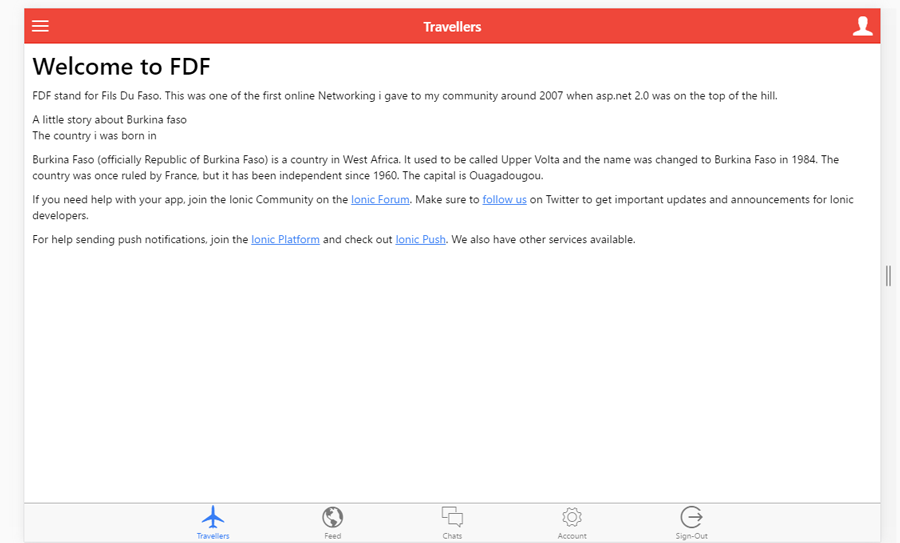
 ionic serve will show the home page of the application. From now on we can start customization.
ionic serve will show the home page of the application. From now on we can start customization.
Most of the work will be in the folder indicated in RED from the first image.
5. Customization
Let s put some spice on it: coloring. As i said before ionic provide most of the css class, inherit from bootstrap to use. Since the app is more related to Burkina Faso i will use the red Header ,(from Burkina Faso Flag).We will also change the title from PlayList to BDM.
Let s modify the index page to wrap with an ion-pane
<ion-pane>
<ion-header-bar class=”bar-assertive”>
<h1 class=”title”>BDM</h1>
</ion-header-bar><ion-nav-view></ion-nav-view>
</ion-pane>
At this point let’s create 3 files in the templates folder: Dashboard.html, userlogin.html,result.html . Then create the corespondings controller in www/js folder. Last but not least let’s modify the app.js file in www/js folder to change the state of the new pages.
For the dashboard we will use “home” as state. This will allow the navigation or routing for each View(page). Here is the sample code and the new file structure will look like this
.state(‘home’, {
url: ‘/home’,
templateUrl: ‘templates/Dashboard.html’,
controller: ‘homeController’
})
I added a service.js file to hold code for backend calls. For this post you will not use a database. However to
make question available in the home page, i will use a simple array with question and options of choices.
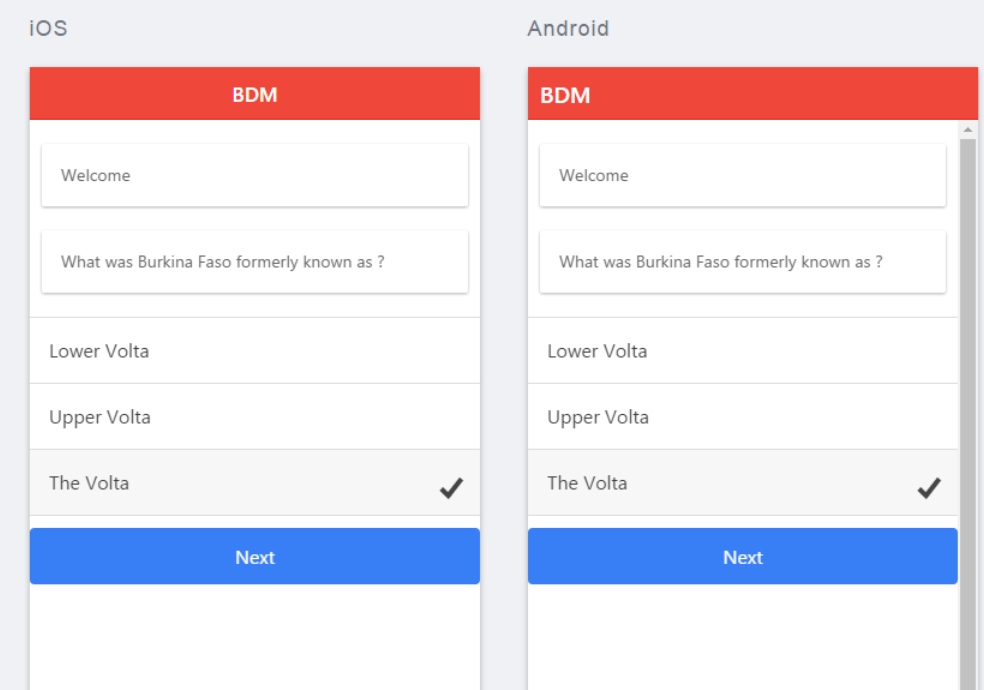
Now run our favorite command Ionic serve or ionic serve -l . The last one will show an android and ios version of BDM.
Comeback2C….
Source code can be found here
or https://github.com/davidzongo/BDM-Ionic-Mobile-Quiz-app