Le but de cet article est de permettre à ceux qui souhaite apprendre a créer des applications a partir de rien, mais avec des connaissance basic de html, sans dépenser des sous pour une formation. L’Objectif à long terme est de montrer comment les développers peuvent se faire de l’argent tout en ajoutant 3h par semaine dans leur emploi de temps.
BDM (Burkinabé du Monde ) est une application pour les Burkinabés dans le monde entier. Quand Asp.net 2.0 est sorti je me suis amuser à créer un site pour la communauté burkinabè filsdufaso.com et Afriklink pour l’Afrique. Ces sites avaient pour objectif de regrouper les communautés culturelles d’un même pays ou région à se retrouver plus facilement. Moi-même ayant vécu la majorité du temps hors de mon pays natal, les idées de tel site web ne manquaient pas.
Maintenant que je travaille avec les dernières technologies et Framework (mobile et montre intelligents) je me suis amuser à commencer ce projet pour la même communauté’.
Il s composer des quiz sur les Burkina Faso. Il est destiné à des fins éducatives pour aider toute personne d’apprendre à connaître son pays mieux
IONIC.
C’est l’un des Framework les plus flexible. Il est un mélange de bootstrap et AngularJS. Il utilise cordova pour packager le code sur Android, IOS et windows phone. Il permet donc de créer une application hybride qui fonctionne à la fois pour Iphone et Android téléphone. La notion un code et plusieur appareils marche bien ici.
Étant donné que c’est un outil facile à utiliser, s’il vous plaît suivez les étapes pour creer votre app
* cd into your project: $ cd bdm
 * Configurer ce projet à utiliser Sass: ionic setup sass
* Configurer ce projet à utiliser Sass: ionic setup sass
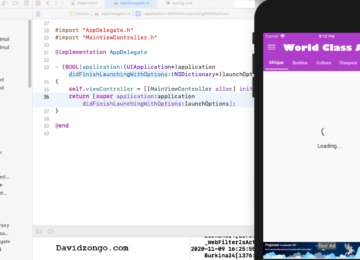
* Développer dans le navigateur avec livereload: ionic serve
* Ajouter les platteform (ios ou Android): ionic platform add ios [android]
Le Ionic servir ouvrira une application en direct dans votre navigateur.
C’est tout, c’est fait.
3. Vous aurez besoin d’utiliser un éditeur html. Mes favoris sont: Code de Microsoft, texte sublime ou le Bloc-notes.
À ce niveau, vous n’avez pas dépensé le moindre sou pour un logiciel.
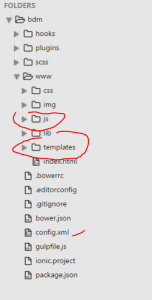
La structure ressemble à cette image sur la gauche.
4. Run the app.
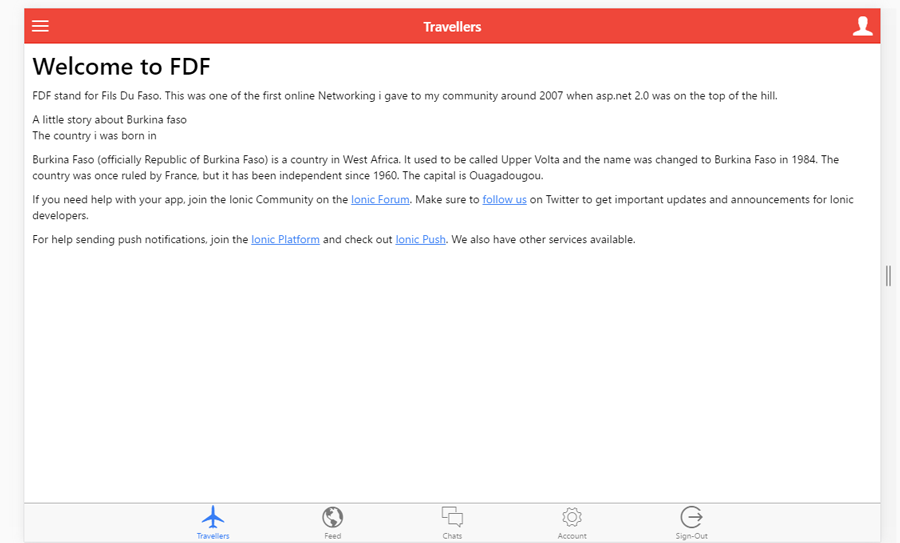
 ionic serve affichera la page d’accueil de l’application. A partir de maintenant nous pouvons commencer la personnalisation.
ionic serve affichera la page d’accueil de l’application. A partir de maintenant nous pouvons commencer la personnalisation.
La plupart des travaux seront dans le dossier indiqué en rouge dans la première image
5. Personnalisation
Mettons un peu de maquillage à ce sujet: la coloration. Comme je l’ai dit avant ionique fournit la majeure partie des classes css, hériter de bootstrap à utiliser. Comme l’application est plus liée au Burkina Faso Je vais utiliser l’en-tête rouge, (du drapeaude Burkina Faso ) .Nous allons également modifier le titre de PlayList à BDM.Puis modifier la page d’index pour envelopper avec un ion-volet
<ion-pane>
<ion-header-bar class=”bar-assertive”>
<h1 class=”title”>BDM</h1>
</ion-header-bar><ion-nav-view></ion-nav-view>
</ion-pane>
À ce stade, nous allons créer 3 fichiers dans le dossier de Templates: Dashboard.html, userlogin.html, result.html. Ensuite, créé le contrôleur correspondant dans le dossier www /js. Enfin, nous allons modifier le fichier app.js dans le dossier www / js et changer le .state des nouvelles pages.
Pour le tableau de bord, nous allons utiliser la «home» comme state. Cela permettra à la navigation ou le routage de chaque vue (page). Voici l’exemple de code et la nouvelle structure de fichier ressemblera à ceci
.state(‘home’, {
url: ‘/home’,
templateUrl: ‘templates/Dashboard.html’,
controller: ‘homeController’
})
J’ai ajouté un fichier service.js pour contenir le code pour les appels de service comme la connection a une base de donnée et autre. Pour ce poste, vous ne pourrez pas utiliser une base de données. cependant, je vais utiliser un simple array avec la question et les options de choix.
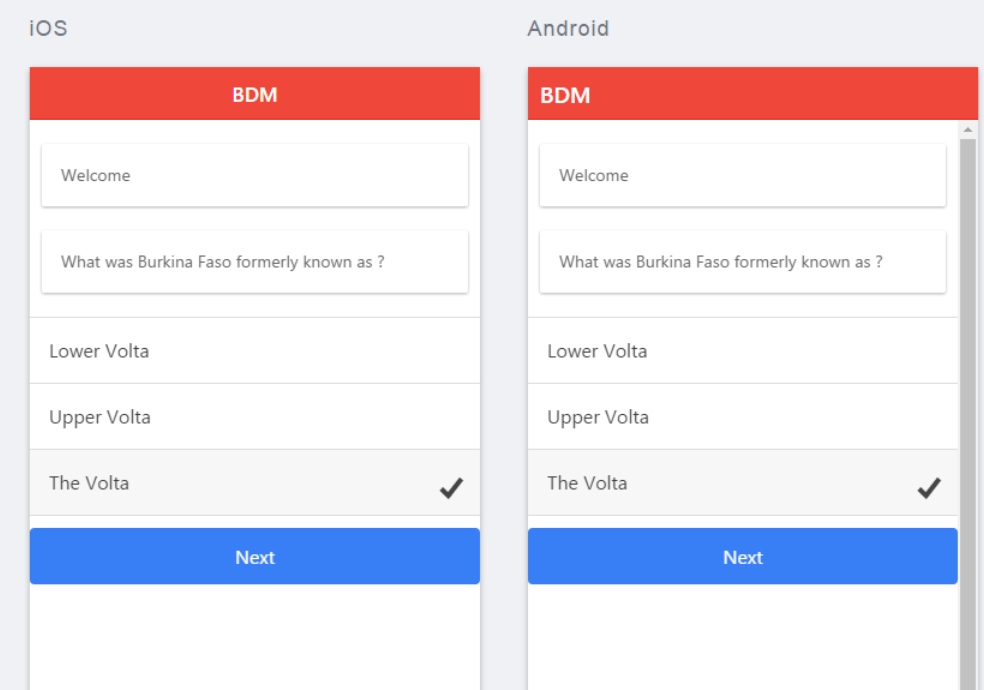
Maintenant, exécutez notre commande préférée ionic serve ou ionic serve -l. Le dernier affichera une version android et ios de BDM.
Comeback2C….
Le code source peut être trouvé ICI
or https://github.com/davidzongo/BDM-Ionic-Mobile-Quiz-app